Merhaba arkadaşlar kendi sitelerimiz için basit bir resim upload servisi yazmayı öğreneceğiz.
Ders 1 – Anasayfa Tasarımı
Ders 2 – Resim Yükleme
Ders 3 – Veritabanı Kaydı
Öncelikle index.php adında bir dosya oluşturuyoruz ve içerisine aşağıda ki kodları yazıyoruz.
<html>
<head>
<title>ASERDAR.COM – RESİM YÜKLEME SERVİSİ</title>
<meta charset=’utf-8′ />
<style>
body {
margin:0px;
padding:0px;
font-family:Calibri;
background-color:#bdc3c7;
}
.anadiv {
width:500px;
height:500px;
margin-right:auto;
margin-left:auto;
margin-top:7%;
background-color:#EEE;
border:1px solid #CCC;
box-shadow:0px 0px 10px #000;
}
.logo{
width:100%;
height:100px;
border-top:1px solid #CCC;
border-bottom:1px solid #CCC;
margin-top:20px;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
text-align:center;
color:white;
font-size:80px;
}
a {
text-decoration:none;
color:#FFF;
}
.icerik {
width:100%;
margin-top:10px;
}
.footer {
width:500px;
height:20px;
padding-top:5px;
padding-bottom:5px;
text-align:center;
margin-right:auto;
margin-left:auto;
background-color:#EEE;
border:1px solid #CCC;
margin-top:10px;
box-shadow:0px 0px 10px #000;
font-style:italic;
}
</style>
</head>
<body>
<div class=”anadiv”>
<div class=”logo”>
<a href=”http://blog.aserdar.com” target=”_blank”>ASerdar.Com</a>
</div>
<div class=”icerik”>
<center>
<form action=”yukle.php” method=”post” enctype=”multipart/form-data”>
<input type=”file” name=”dosya” />
<input type=”submit” value=”Gönder” />
</form>
<h2>Kullanım Şartları</h2>
<b>1.</b> Bu servis resimleri denetlemekle yükümlü değildir.Tüm sorumluluk resimi yükleyene aittir.<br>
<b>2.</b> Yasalara aykırı, propaganda, kişiye hakaret, kadına şiddet içerikli resimler yüklenemez.<br>
<b>3.</b> <u>Eğer verilen bu emeğe katkı sağlamak istiyorsanız footerden linkimi kaldırmamanız yeterlidir.</u><br>
<b>4.</b>ASERDAR.COM – Blog.Aserdar.Com<br>
</center>
<div style=”clear:both;”></div>
</div>
</div>
<div class=”footer”>
<a href=”http://blog.aserdar.com” style=”color:#000;”target=”_blank”>ASerdar.Com</a> Resim Yükleme Servisidir.Copyright TaaRRuz.
</div>
</body>
</html>
Daha sonra kaydediyoruz.
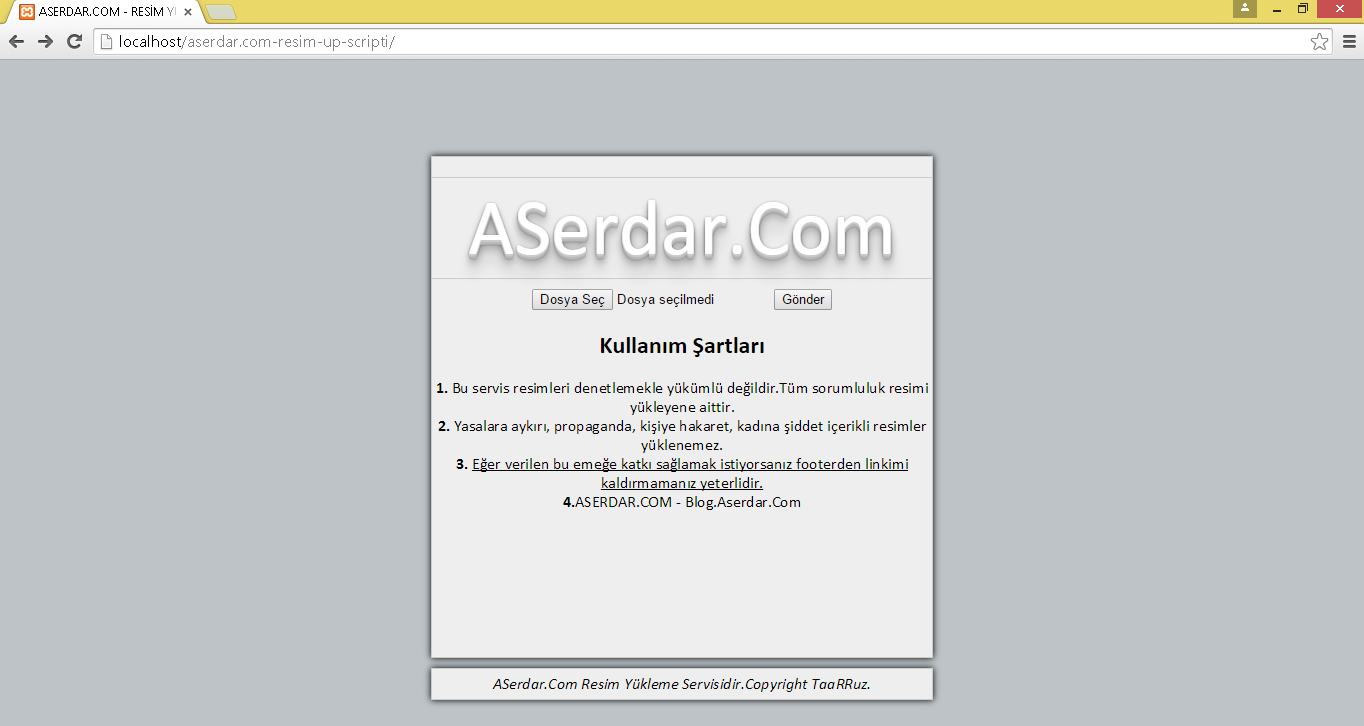
Bu dersin sonunda aşağıda ki görüntüyü elde etmiş olmamız gerekiyor.
Net Görüntülemek İçin:Tıklamanız Yeterlidir
Sorularınızı yorum olarak yazabilirsiniz.
Footerden linkimizi kaldırmayarak bize teşekkür edebilirsiniz.
Diğer Ders İçin:
Bir önceki yazımız olan ASP.NET ile Basit İddaa Oran Hesabı Yapma başlıklı makalemizde ASP.NET ile iddia hesaplama, asp.net ile kazanç hesabı ve asp.net oran hakkında bilgiler verilmektedir.
 ASerdar.Com Kişisel Blog
ASerdar.Com Kişisel Blog


Çok teşekkür ederiz bu yararlı paylaşıö için başarılarınızın devamını dilerim hocam iyi çalışmalar.