Merhaba Arkadaşlar,
Öncelikle anlatım tamamen bana aittir.Basit bir uygulama olsada yeni başlayan arkadaşlarımıza yararlı olacağına inanıyorum.Visual Studioda derslerimizi işleyeceğiz.Öncelikle Programımızı açalım.
Yeni bir webform açtık.
<%@ Page Language=”vb” AutoEventWireup=”false” CodeBehind=”sayfaadi.aspx.vb” Inherits=”WebApplication1.WebForm1″ %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div></div>
</form>
</body>
</html>
Kodları Arasına:
Bir Textbox:
<asp:TextBox ID=”yazi” runat=”server” ></asp:TextBox>
Bir Label:
<asp:Label ID=”oniz” runat=”server” Text=”TaaRRuz” ></asp:Label>
Bir Buton Ekliyoruz:
<asp:Button ID=”uygula” Text=”Uygula” runat=”server” />
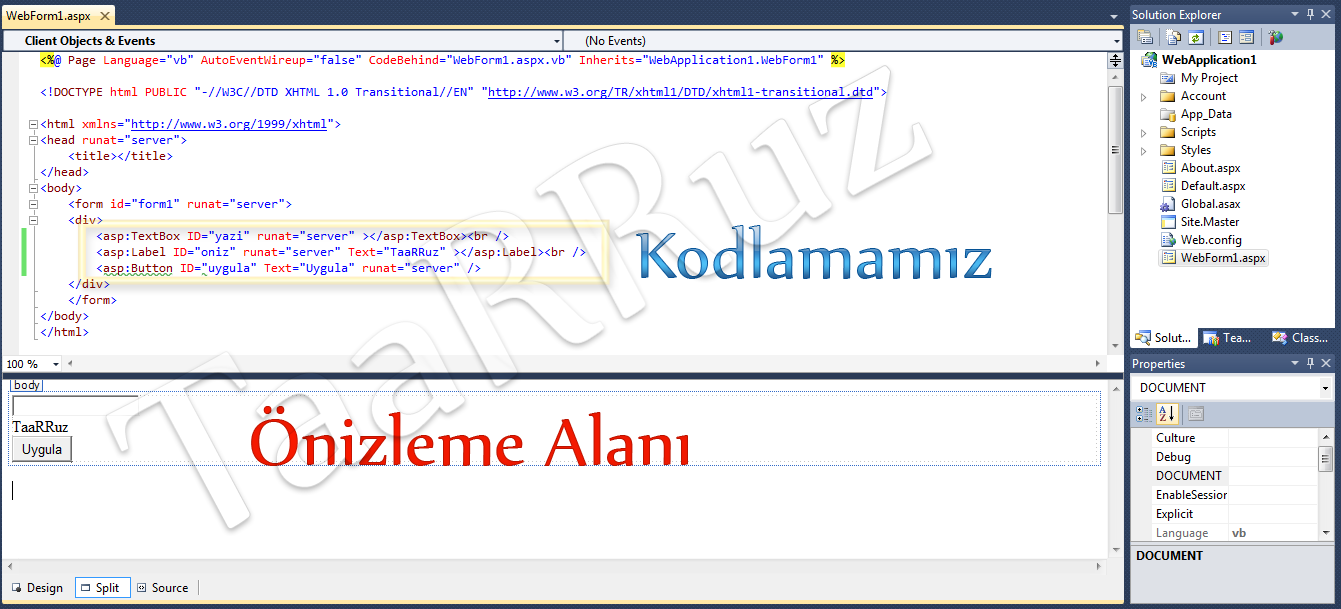
Yani Kodlamamız Sonuç Olarak Bu Şekilde Olmalıdır.
Daha sonra butona çift tıklayıp içine şu kodu yazalım:
oniz.Text = yazi.Text
Kodun Açıklaması:
Şimdi Labelimizin ID’sini “oniz” olarak tanımlamıştık.Aynı şekilde textbox’ımızında ID’sini “yazi” olarak tanımlamıştık.
“oniz.Text = yazi.Text” kodu ile şunu demek istedik;
“oniz” idi atanmış olan nesnenin Text (yazısına)’ine “yazi” idli nesnenin içine yazdığımız Text’i (yazıyı) ata.
Butona Tıklanmadan Önce Default Hali:
Butona Tıklandıktan Sonraki Hali:
Yani;
Text kutusuna girdiğimiz herhangi bir yazıyı label’de gösterdik.
Saygılarımla TaaRRuz.
Bir önceki yazımız olan ASP.NET ile Basit Blog Yapımı -1 | TaaRRuz başlıklı makalemizde asp.net blog, ASP.NET Blog Yapımı ve ASP.NET ile nasıl blog yapılır? hakkında bilgiler verilmektedir.
 ASerdar.Com Kişisel Blog
ASerdar.Com Kişisel Blog