Merhaba Arkadaşlar.Siteleriniz adına kullanabilmeniz için bir index tasarlayıp kodladım.
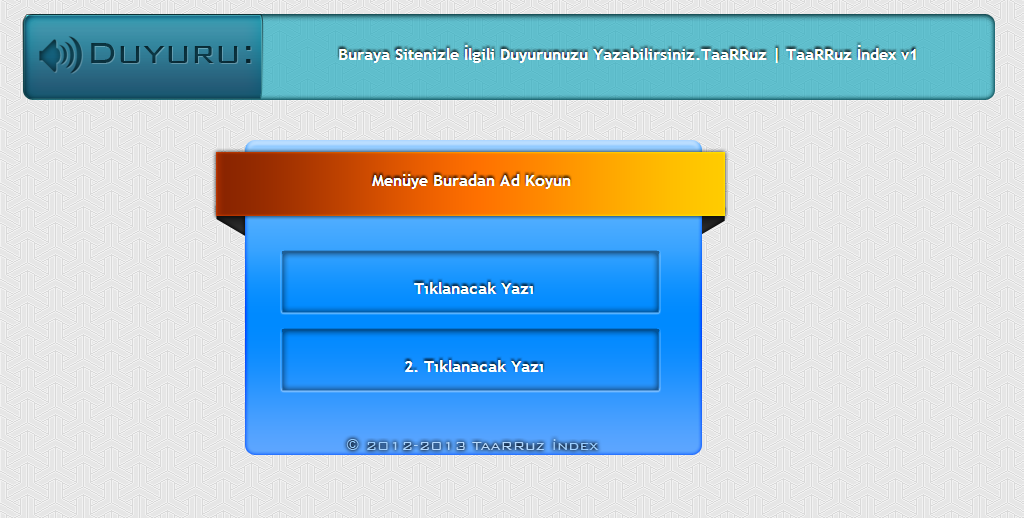
Ekran Görüntüsü:
Kod:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>TaaRRuz İndex v1</title>
<style type=”text/css”>body {
background-image: url(http://st.10tl.net/tema/taarruz/images/bg_taarruz.gif);
background-repeat: repeat;
margin: 0px;
padding: 0px;
}
.maindiv {
background-image: url(http://st.10tl.net/tema/taarruz/images/index.png);
background-repeat: no-repeat;
height: 457px;
width: 745px;
margin-right: auto;
margin-left: auto;
padding-top: 43px;
padding-left: 255px;
}
.adres2 {
width: 300px;
margin-left: 40px;
padding-top: 20px;
height: 30px;
padding-right: 15px;
padding-left: 15px;
text-decoration: none;
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
font-weight: bold;
margin-top: 28px;
}
.adres2 a {
text-decoration: none;
color: #FFF;
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.duyuru {
height: 22px;
width: 714px;
padding: 2px;
}
.menuadi {
text-decoration: none;
height: 30px;
width: 400px;
padding: 2px;
font-family: “Comic Sans MS”, cursive;
margin-top: 100px;
}
.adres1 {
margin-top: 56px;
width: 300px;
margin-left: 40px;
padding-top: 20px;
height: 30px;
padding-right: 15px;
padding-left: 15px;
text-decoration: none;
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.adres1 a {
text-decoration: none;
color: #FFF;
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.temizle {
clear: both;
}
–>
</style>
</head><body>
<!– TaaRRuz İndex v1 Kod Başlangıcı –>
<div class=”maindiv”>
<div class=”duyuru”>
<font size=”3px” face=”Trebuchet MS” color=”white”><center><span style=”text-shadow: 0px -2px 3px black;”><strong>Buraya Sitenizle İlgili Duyurunuzu Yazabilirsiniz.TaaRRuz | TaaRRuz İndex v1
</div>
<div class=”menuadi”>
<font size=”3px” face=”Trebuchet MS” color=”white”><center><span style=”text-shadow: 0px -2px 3px black;”><strong>Menüye Buradan Ad Koyun
</div>
<div class=”adres1″>
<a href=”Tıklanınca Gidecek Adres”><font size=”3px” face=”Trebuchet MS” color=”white”><center><span style=”text-shadow: 0px -2px 3px black;”><strong>Tıklanacak Yazı</strong></span></center></font></a>
</div>
<div class=”adres2″>
<a href=”Tıklanınca Gidecek Adres”><font size=”3px” face=”Trebuchet MS” color=”white”><center><span style=”text-shadow: 0px -2px 3px black;”><strong>2. Tıklanacak Yazı</strong></span></center></font></a>
</div>
<div class=”temizle”></div>
</div></body>
</html>
Bakımda indexi, bakımdayız sayfası, bakımdayız indexi
TaaRRuz İndex v1- Bakımdayız İndexi
Bir önceki yazımız olan ASP.NET ile Basit Blog Yapımı -1 | TaaRRuz başlıklı makalemizde asp.net blog, ASP.NET Blog Yapımı ve ASP.NET ile nasıl blog yapılır? hakkında bilgiler verilmektedir.
 ASerdar.Com Kişisel Blog
ASerdar.Com Kişisel Blog