Merhaba arkadaşlar kendi sitelerimiz için basit bir resim upload servisi yazmayı öğreneceğiz.
Ders 1 – Anasayfa Tasarımı
Ders 2 – Resim Yükleme
Ders 3 – Veritabanı Kaydı
Önceki dersimizde index.php adlı bir dosya oluşturarak onu yukle.php adında bir dosyaya göndermiştik.
Şimdi yukle.php adında yeni bir php dosyası oluşturuyoruz ve içerisine aşağıda ki kodları yazıyoruz.
<html>
<head>
<title>ASERDAR.COM – RESİM YÜKLEME SERVİSİ</title>
<meta charset=’utf-8′ />
<style>
body {
margin:0px;
padding:0px;
font-family:Calibri;
background-color:#bdc3c7;
}
.anadiv {
width:500px;
height:500px;
margin-right:auto;
margin-left:auto;
margin-top:7%;
background-color:#EEE;
border:1px solid #CCC;
box-shadow:0px 0px 10px #000;
}
.logo{
width:100%;
height:100px;
border-top:1px solid #CCC;
border-bottom:1px solid #CCC;
margin-top:20px;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
text-align:center;
color:white;
font-size:80px;
}
a {
text-decoration:none;
color:#FFF;
}
.icerik {
width:100%;
margin-top:10px;
}
.footer {
width:500px;
height:20px;
padding-top:5px;
padding-bottom:5px;
text-align:center;
margin-right:auto;
margin-left:auto;
background-color:#EEE;
border:1px solid #CCC;
margin-top:10px;
box-shadow:0px 0px 10px #000;
font-style:italic;
}
</style>
</head>
<body>
<div class=”anadiv”>
<div class=”logo”>
<a href=”http://blog.aserdar.com” target=”_blank”>ASerdar.Com</a>
</div>
<div class=”icerik”>
<center>
<?php
$tarih = date(“d.m.Y”);
$uret = rand (1,3000);
if(isset($_FILES[‘dosya’])){
$hata = $_FILES[‘dosya’][‘error’];
if($hata != 0) {
echo ‘Yüklenirken bir hata gerçekleşmiş.’;
} else {
$boyut = $_FILES[‘dosya’][‘size’];
if($boyut > (1024*1024*3)){
echo ‘Dosya 3MB den büyük olamaz.’;
} else {
$tip = $_FILES[‘dosya’][‘type’];
$isim =$_FILES[‘dosya’][‘name’];
$uzanti = explode(‘.’, $isim);
$uzanti = $uzanti[count($uzanti)-1];
if($tip != ‘image/jpeg’ || $uzanti != ‘jpg’) {
echo ‘Yanlızca JPG dosyaları gönderebilirsiniz.’;
} else {
$dosya = $_FILES[‘dosya’][‘tmp_name’];
copy($dosya, ‘resim1/’ . $tarih .’-‘. $uret . $_FILES[‘dosya’][‘name’]);
echo ‘<center><img src=”resim1/’.$tarih .’-‘. $uret . $_FILES[‘dosya’][‘name’] . ‘” height=”180″ />’;
echo ‘<br>’;
echo ‘<h3>Direk URL</h3>’;
echo ‘<textarea cols=”68%” style=”resize:none;” onclick=”this.focus();this.select()”>http://localhost/aserdar.com-resim-up-scripti/resim1/’.$tarih .’-‘. $uret . $_FILES[‘dosya’][‘name’] . ‘</textarea>’;
echo ‘<h3>HTML</h3>’;
echo ‘<textarea cols=”68%” style=”resize:none;” onclick=”this.focus();this.select()”><img src=”http://localhost/aserdar.com-resim-up-scripti/resim1/’.$tarih .’-‘. $uret . $_FILES[‘dosya’][‘name’] . ‘”/></textarea>’;
echo ‘</center>’;
}
}
}
}
?>
</center>
<div style=”clear:both;”></div>
</div>
</div>
<div class=”footer”>
<a href=”http://blog.aserdar.com” style=”color:#000;”target=”_blank”>ASerdar.Com</a> Resim Yükleme Servisidir.Copyright TaaRRuz.
</div>
</body>
</html>
Ardından php dosyalarımızı açtığımız kök dizinimize resim1 adında bir klasör oluşturuyoruz.
Not:Eğer bu ismi değiştirmek isterseniz kodda ki resim1 isimli kodları yeni koyduğunuz isim ile değiştirmeniz gerekmektedir.Ancak unutmayın, Türkçe karakter kullanmak sorun çıkartabilir.)
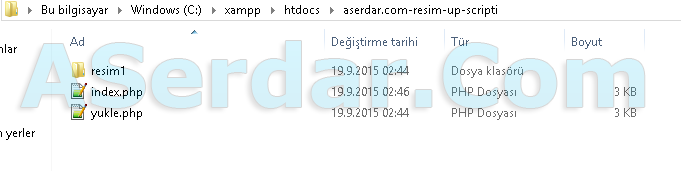
Şu ana kadar dersimizin kök dizin görünümü bu olmalı.
Şuanda 3MB boyut sınırını koruyarak ve sadece .jpg uzantılı dosya yüklemelerine izin vererek kullanıcılarımızın upload yapmasını sağlıyoruz.
Bu işlemin sonunda dosya seçip yükle dediğimiz de oluşan sonucun görüntüsü;
Bu aşamaya gelebilmeniz için önce yapmanız gereken 1. dersteki adımları uygulamaktır;
Bir önceki yazımız olan PHP İle Kendi Resim Yükleme Servisimizi Yapıyoruz | Ders 1 başlıklı makalemizde php ile kendi resim yükleme servisimizi yapıyoruz, php resim upload ve php resim upload scripti hakkında bilgiler verilmektedir.
 ASerdar.Com Kişisel Blog
ASerdar.Com Kişisel Blog